はてな メニューバーの設置。作業時間10分。コピペだけ
こんにちわ。春よこーいです。今日はブログに案内バーともメニューバーとも呼ばれるグローバルナビゲーションの設置をご紹介させていただきます。
メニューバーとは?
下の黒枠で囲っている部分です。

メニュバー設置のメリット
1分かりやすい
これは読者の方ががいつでも記事から、トップ画面に戻る事が出来ますし、
カテゴリーを設置してあげれば、分かりやすいですよね。また私自身も自分のブログを
見ている時、いつも戻るを←を押して記事を行ったり来たり、これって結構面倒ですよね。
2 SEO対策
私はブログを始めたばかりなので、SEO対策をしてもあまり効果ないかもしれませんが、ブログでPV数が多い人って、このメニューバーと呼ばれる案内バーを設置してるんですよね。なので良く調べてみるとGoogle的にも信頼できる、読者の方に分かりやすいという評価をいただけるみたいです。
ですから是非このグローバルナビゲーションバーを作り、読者の方に分かりやすいブログを作ってあげましょう。
簡単にいうと2か所にコードをコピペします。
2種類のコードをコピペをします。
1 CSS コード ( デザイン → 設定→ デザインCSSに貼り付け)
2 HTML コード (デザイン → ヘッダ → タイトル下にHTMLコード貼り付け)
メニューバーの設置
1 デザイン→設定→ デザインCSSにCSSコードをコピペ

<CSSコード>下記コードをコピペ
.nav>ul {
padding: 0;
margin: 0;
width: 100%;
margin-bottom: 30px;
display: block;
overflow: hidden;
}
.nav>ul>li {
box-sizing: border-box;
width: calc(100% / 5);
height: 50px;
line-height: 50px;
background: linear-gradient(#008080, #3cb371, #008080);
border-left: 1px solid white;
color: white;
float: left;
list-style-type: none;
text-align: center;
position: relative;
transition: box-shadow .3s ease-in-out;
}
.nav>ul>li:first-child() {
border-left: 0;
}
.nav>ul>li:hover {
box-shadow: 0 0 50px 25px #1a1a1a inset;
}
.nav>ul>li>a {
color: white;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
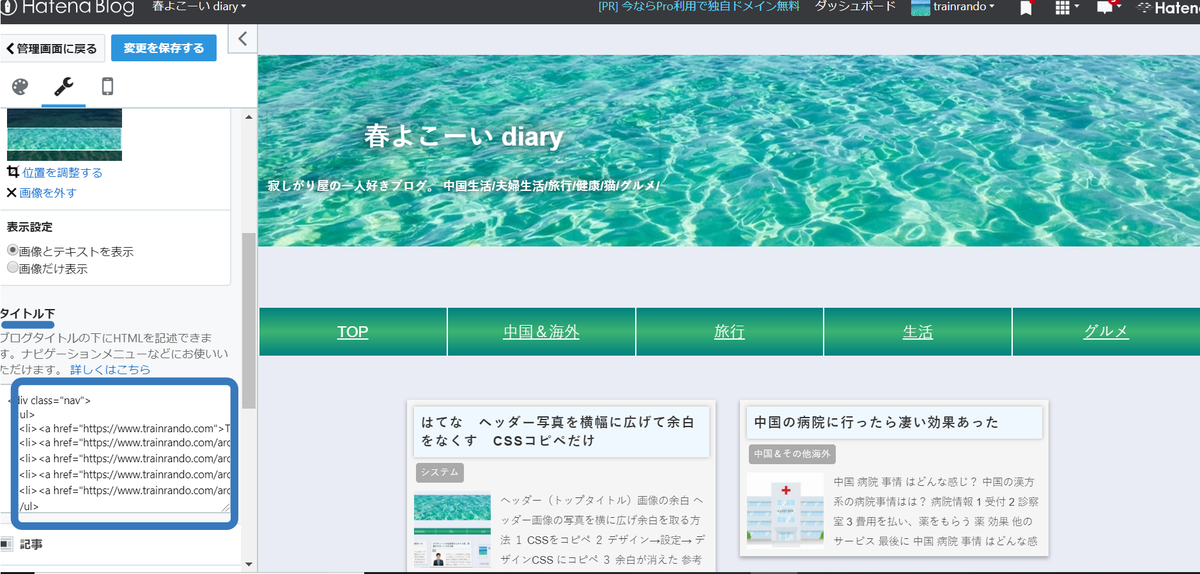
2 デザイン →ヘッダ→タイトル下にHTMLコードをコピペ

<HTMLコード>下記コードをコピペ
<div class="nav">
<ul>
<li><a href="https://">タイトル名</a></li>
<li><a href="https://">タイトル名</a></li>
<li><a href="https://">タイトル名</a></li>
<li><a href="https://">タイトル名</a></li>
<li><a href="https:/">タイトル名</a></li>
</ul>
</div>
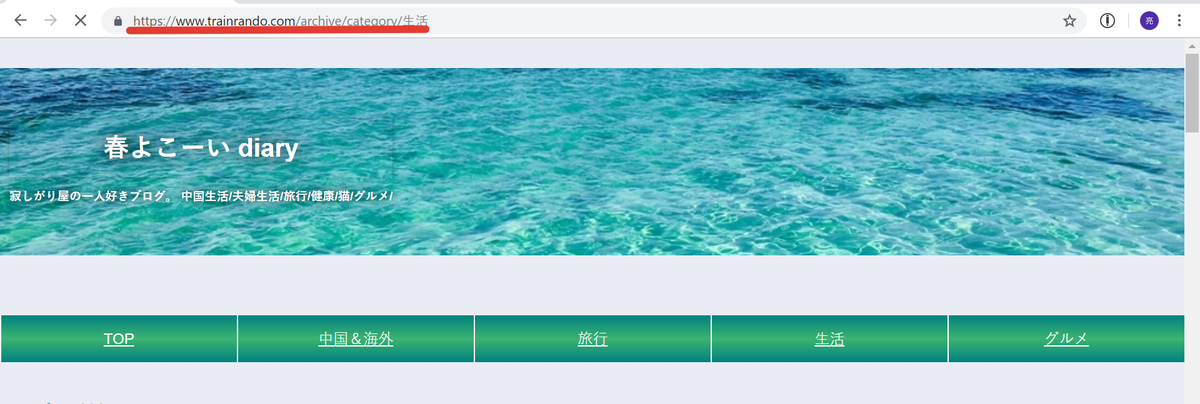
3 https: と タイトル名 を入れる
● https: の部分は、自分が飛ばしたいページのURLを入れて下さい。
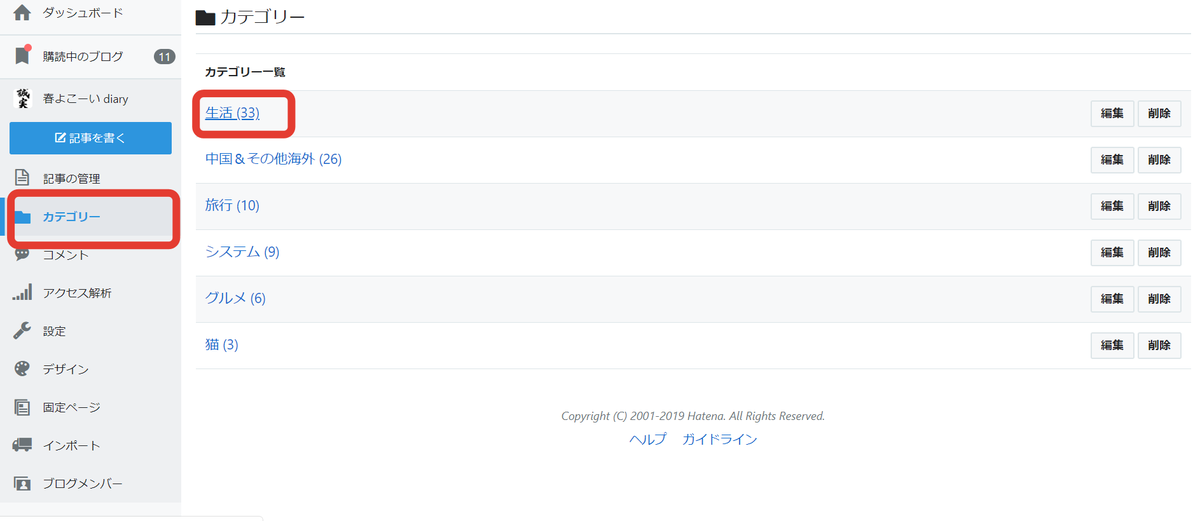
私はカテゴリで設定しました。
例えば
カテゴリの生活を選びます。

そして赤線の部分をコピペして先ほどのhttps:の部分に貼り付けます。

※注意点
https:を貼り付けた時、その前後に " "があることを忘れずに。これがないとうまく飛びません。場合によってはhttps:末尾に //が2こあったり3こあったり、どうしてもコピペするときにうっかり多くコピペしちゃったり、逆に少なかったり、
上手く飛ばない場合はまずここを確かめましょう//がない事もあります。
ちなみに私は末尾に//つきません。
● タイトル名は カテゴリの名前と同じにします。
4メニューバーの色を調整する
デザイン→設定→ デザインCSS に戻り先ほど貼り付けたコードの中の
下記の( )部分を変えます。赤い数字3つです。
background: linear-gradient(#008080, #3cb371, #008080);
数字3つの両端は同じ数字です。→ #008080
この部分はメニューバーの基本的なカラーです。
真ん中の数字は→ #3cb371
メニューバーの真ん中の色です。
おすすめは、両端のカラー数字を濃くして、真ん中はその両端のカラーと同じ系統のものを選びますが、それよりも薄くすると綺麗に表示されます。
例
濃い黒 灰色 濃い黒
濃い緑 薄い緑 濃い緑
等にしてあげると綺麗だと思いますが、これはお好みんで調整して下さい・
カラーコードは下記のURLからコピペすれば便利です。
HTML,CSS カラーコード一覧表 | 背景色や文字色の設定
必ずチェック
どの参考ブログもとてもいいメニューバーを提供して下さっているのですが、必ずしも自分のブログデザインと合うとは限りません。
私は、はてなのKOALAというデザインを使用しています。
始め、メニューバーがブログのタイトル(ヘッダ)の一番上にくる設定をしました。パソコンでは綺麗に表示されました。そしてiPadもOK、しかしIPHONEでメニューバーがズレて表示されていました。
次いで、メニューバーをヘッダー下にくるタイプ2層と呼ばれるものに変えました。
これはパソコンではOK、スマホは非表示設定。でもIPADではやはりメニューバーがズレるという現象が起きました。
そして今回のメニューバーにいきつきました。
もちろん、もう少しいじり、編集すれば、どうにかなったのかもしれませんが、
ブログは記事を書いてナンボです。
カスタムはまると、車のカスタムみたいにどんどんこだわりたくなるんですよね~
どんどん時間とれらちゃって。
なので私はある程度のカスタムで良しとしました。
今回参考にさせていただいた記事をご紹介します。
メニューバー参考記事
はてなブログにメニューバーを貼り付ける - はてなブログのSEO対策
【はてなブログ】ページ最上部にメニューバーを設置する(トップページへのリンク、検索ボックス、カテゴリメニューを並べる) - simon's note
固定グローバルナビゲーションでアクセス倍増!コピペで簡単! - Bambi's BLOG @ hatena
はてな初心者に陥りやすい問題と解決策